티스토리 블로그를 운영하다 보면, 기본 소제목 스타일이 밋밋하게 느껴질 수 있습니다. 더 멋진 디자인을 적용하고 싶다면 CSS를 이용해 소제목 스타일을 변경하는 방법을 배워보세요. 이 글에서는 초보자도 쉽게 따라 할 수 있는 소제목 꾸미기 방법을 단계별로 안내해 드리겠습니다.
티스토리 소제목 꾸미기: 초보자를 위한 쉬운 가이드
1. 티스토리 기본 소제목 스타일 이해하기
티스토리의 기본 스타일에서는 제목1, 제목2, 제목3이 각각 h2, h3, h4로 정의됩니다. 이를 기반으로 소제목의 크기와 스타일을 변경할 수 있습니다. CSS 파일을 수정하면 소제목의 글자 크기, 색상, 배경 등을 쉽게 변경할 수 있습니다.
CSS 확인 및 수정 방법
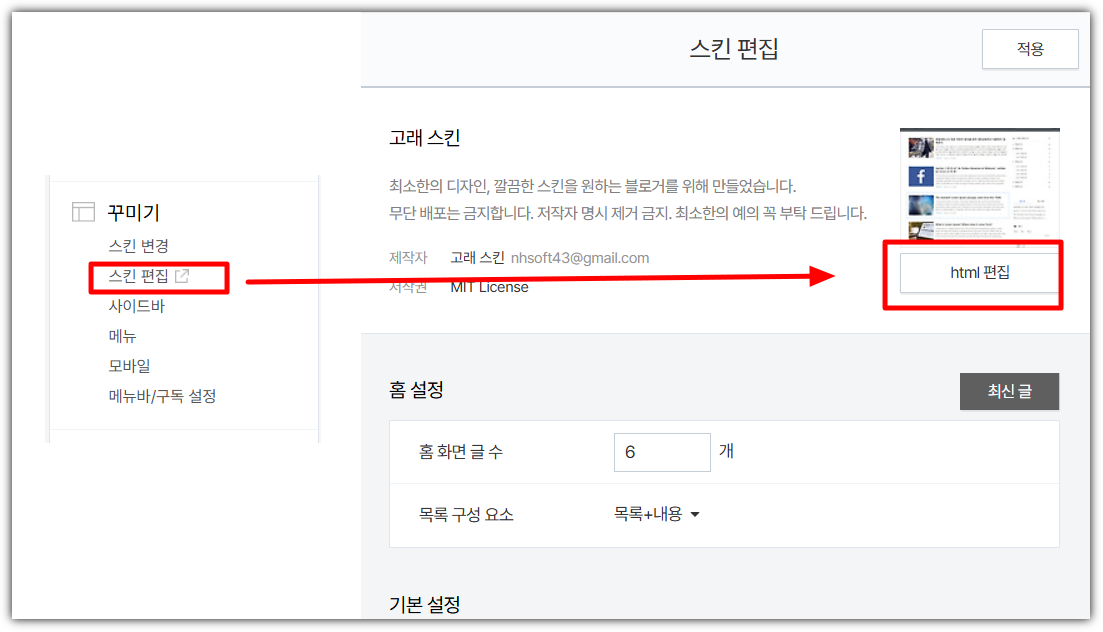
- 티스토리 관리자 메뉴로 들어가기.
- 스킨 편집 클릭.
- CSS 클릭.
- Ctrl + F를 눌러
.entry-content를 검색합니다.
2. 소제목 스타일 꾸미기 기본 예시
아래는 소제목에 적용할 수 있는 CSS 코드의 기본 예시입니다. 이 코드를 사용해 소제목에 다양한 스타일을 적용할 수 있습니다.
/* 소제목 스타일 예시 */
{
clear: both;
margin: 29px 0 22px;
font-size: 1.5em; /* 글자 크기 */
line-height: 1.5; /* 줄 간격 */
color: #000; /* 글자 색상 */
border-left: 14px solid #3C64BC; /* 왼쪽 테두리 */
padding-left: 10px; /* 왼쪽 여백 */
}
코드 설명:
- font-size: 글자의 크기를 조절합니다. 제목1(h2)에 적용하려면
1.5em, 제목2(h3)에는1.3125em, 제목3(h4)에는1.125em으로 설정할 수 있습니다. - color: 글자의 색상을 설정합니다. 예를 들어
#000은 검정색입니다. - border-left: 소제목 왼쪽에 색이 들어간 테두리를 추가합니다.
- padding-left: 소제목 텍스트의 왼쪽 여백을 설정합니다.
3. 소제목에 배경색 추가하기
소제목에 배경색을 추가하면 더 깔끔하고 강조된 느낌을 줄 수 있습니다. 아래는 배경색을 적용한 소제목 예시입니다.
/* 소제목에 배경색 추가 */
{
clear: both;
margin: 29px 0 22px;
font-size: 1.5em; /* 글자 크기 */
line-height: 1.5; /* 줄 간격 */
color: #FFFFFF; /* 글자 색상 */
background-color: #3C64BC; /* 배경색 */
border-radius: 9px 0 9px 0; /* 모서리를 둥글게 처리 */
padding: 3px 0 3px 9px; /* 안쪽 여백 */
}
코드 설명:
- background-color: 소제목에 배경색을 추가합니다.
#3C64BC는 파란색입니다. 원하는 색상으로 변경 가능합니다. - border-radius: 모서리를 둥글게 처리합니다. 숫자를 조절하여 더 둥글거나 직선으로 만들 수 있습니다.
4. 소제목 크기와 스타일 수정하기
제목의 크기나 스타일은 입맛에 맞게 수정할 수 있습니다. 예를 들어, 제목3(h4)에 위에서 제공한 스타일을 적용하고 싶다면 font-size만 수정해주면 됩니다.
/* 제목3(h4)에 적용 */
{
clear: both;
margin: 29px 0 22px;
font-size: 1.125em; /* 제목3에 맞게 글자 크기 조절 */
line-height: 1.5;
color: #FFFFFF;
background-color: #3C64BC;
border-radius: 9px 0 9px 0;
padding: 3px 0 3px 9px;
}
5. 더 다양한 소제목 스타일 적용하기
소제목에 더 다양한 스타일을 추가할 수 있습니다. 예를 들어, 밑줄, 테두리 색상, 그림자 등을 적용할 수 있습니다. 아래는 간단한 소제목 밑줄 스타일의 예시입니다.
/* 소제목에 밑줄 적용 */
{
clear: both;
margin: 29px 0 22px;
font-size: 1.3125em; /* 제목2(h3)에 맞는 크기 */
line-height: 1.5;
color: #3C64BC; /* 글자 색상 */
border-bottom: 2px solid #3C64BC; /* 밑줄 추가 */
padding-bottom: 5px;
}
6. 연습을 통해 다양한 스타일 적용하기
위에서 배운 방법을 통해 자유롭게 소제목 스타일을 커스터마이징해 보세요. 소제목의 글자 크기, 색상, 배경, 테두리 등을 입맛에 맞게 설정할 수 있으며, 이를 통해 블로그의 디자인을 향상시킬 수 있습니다.
결론
티스토리 블로그에서 소제목 꾸미기는 CSS를 사용하여 간단하게 구현할 수 있습니다. 초보자도 쉽게 따라 할 수 있도록 단계별로 설명드렸으니, 위의 예시들을 활용해 원하는 스타일로 소제목을 꾸며보세요. 배운 내용을 토대로 다양한 디자인을 시도해보고, 블로그의 가독성과 디자인을 한층 더 향상시킬 수 있습니다.
태그 추천
티스토리 블로그, 소제목 꾸미기, CSS 편집, 블로그 디자인, 제목 스타일, 반응형 스킨, 티스토리 꾸미기, 글자 크기 조절, 배경색 설정, 텍스트 꾸미기