티스토리 블로그를 운영하면서 글의 가독성을 높이고, 스타일을 추가하고 싶다면 형광펜 효과를 적용하는 것이 좋은 방법입니다. 특히 반응형 스킨을 사용 중이라면, 아래의 코드를 통해 간단하게 형광펜 스타일을 추가할 수 있습니다. 이번 글에서는 형광펜 효과를 CSS 코드로 구현하는 방법을 자세히 알아보겠습니다.
티스토리 반응형 스킨에 형광펜 효과 넣는 방법
1. 형광펜 효과의 필요성
티스토리 에디터에서는 기본적으로 글자 배경색을 지정할 수 있지만, 기본 제공되는 색상은 너무 짙거나 스타일이 제한적입니다. 글자가 파묻히거나 가독성이 떨어질 수 있기 때문에, 이를 개선하기 위해 형광펜 효과를 직접 적용해보겠습니다.
형광펜 효과는 텍스트 하이라이트에 유용하며, 글의 중요한 부분을 강조하는 데 적합합니다. 또한, 반응형 스킨을 사용하는 블로그에서도 잘 작동합니다.
2. 형광펜 효과 CSS 코드
형광펜 효과를 만들기 위해 아래의 CSS 코드를 사용합니다. 이 코드는 텍스트에 형광펜으로 칠한 것처럼 자연스러운 하이라이트 효과를 만들어 줍니다.
/* 형광펜 효과 */
.contents_style > p > u {
text-decoration: none;
border-radius: 30px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #EFFF57 60%, transparent 50%);
}
.tt_article_useless_p_margin > p > span > u {
text-decoration: none;
border-radius: 30px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #EFFF57 60%, transparent 50%);
}
코드 설명:
- border-radius: 30px: 형광펜 효과의 끝을 둥글게 만드는 부분입니다. 숫자를 조정하여 더 둥글게 또는 직선으로 만들 수 있습니다.
- background: linear-gradient: 형광펜 효과의 색상과 투명도를 조정합니다.
#EFFF57은 연두색 형광펜을 의미하며, 원하는 색상으로 변경할 수 있습니다. - color: #000: 하이라이트된 텍스트의 색상입니다. 기본값은 검정색이며, 변경할 수 있습니다.
3. 형광펜 효과를 티스토리에 적용하는 방법
- 티스토리 관리 페이지로 이동합니다.
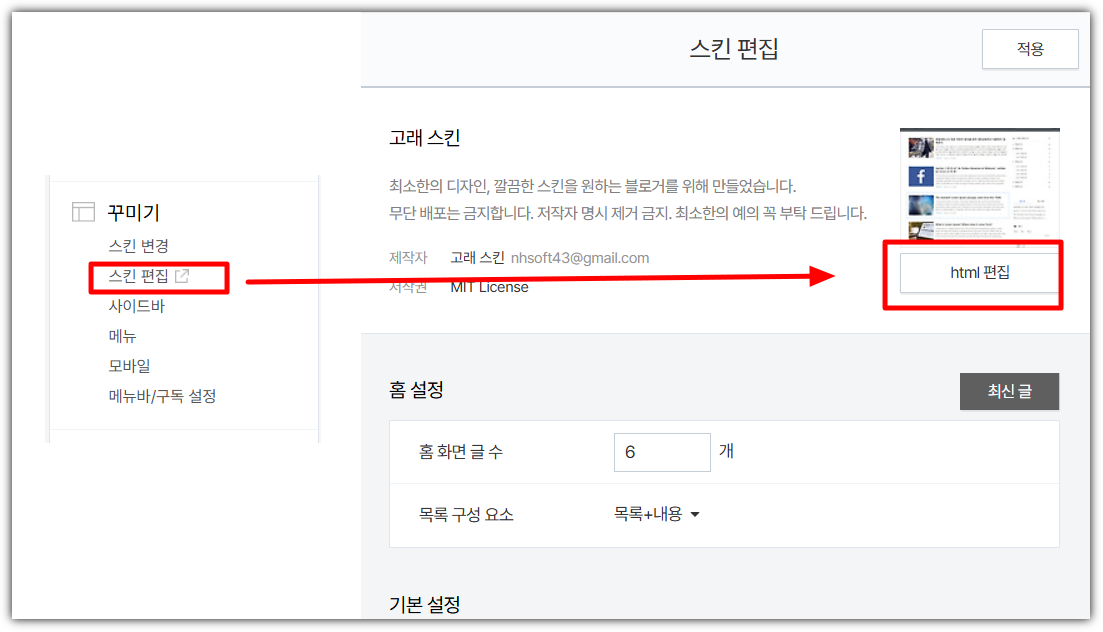
- 꾸미기 → 스킨 편집을 클릭합니다.
- 상단의 HTML 편집을 선택한 후, CSS 파일에서 원하는 위치(주로 맨 아래)에 위의 코드를 붙여넣습니다.
- 저장 후, 블로그에 적용된 것을 확인합니다.
4. 다양한 형광펜 색상 적용
형광펜 색상을 다양하게 사용하고 싶다면, 코드를 약간 수정하여 다른 색상을 적용할 수 있습니다. 아래는 색상별 예시입니다:
연두색 형광펜:
background: linear-gradient(to top, #EFFF57 60%, transparent 50%);
분홍색 형광펜:
background: linear-gradient(to top, #FDCDF5 60%, transparent 50%);
하늘색 형광펜:
background: linear-gradient(to top, #A5F5FD 60%, transparent 50%);
원하는 색상으로 변경하려면 hex 색상 코드를 찾아 #EFFF57 자리에 넣으면 됩니다.
5. 인용구와 취소선에 형광펜 효과 적용하기
인용구나 취소선에도 형광펜 효과를 적용할 수 있습니다. 아래는 인용구와 취소선에 형광펜 효과를 추가하는 코드입니다:
인용구에 형광펜 효과:
.contents_style > blockquote > u {
text-decoration: none;
border-radius: 60px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #a5f5fd 60%, transparent 50%);
}
취소선에 형광펜 효과:
.contents_style > p > s {
text-decoration: none;
border-radius: 60px;
font-weight: normal;
color: #000;
background: linear-gradient(to top, #fdcdf5 60%, transparent 50%);
}
6. 최종 완성 및 테스트
위의 코드를 티스토리 스킨에 적용한 후, 블로그에 형광펜 효과가 잘 나타나는지 확인합니다. 기본적인 글자뿐만 아니라, 인용구, 취소선 등 다양한 텍스트 스타일에 형광펜 효과를 넣어 더욱 독창적인 디자인을 만들 수 있습니다.
결론
형광펜 효과는 블로그 글의 가독성을 높이고, 중요한 내용을 강조하는 데 매우 유용한 방법입니다. 티스토리의 반응형 스킨에 이 효과를 쉽게 적용할 수 있으며, 여러 색상과 스타일로 커스터마이징할 수 있습니다. 이제 티스토리 블로그에서 눈에 띄는 형광펜 스타일을 적용해 보세요!
태그 추천
티스토리 블로그, 형광펜 효과, CSS 코드, 반응형 스킨, 블로그 꾸미기, 하이라이트 효과, 티스토리 에디터, 웹 디자인, 블로그 커스터마이징, 텍스트 하이라이트