티스토리 블로그를 운영하며 수익을 창출하려는 블로거들에게 디자인 스킨의 설정은 중요한 요소입니다. 이번 포스팅에서는 티스토리 수익형 블로그 만들기 시 필요한 디자인 스킨 고급 설정에 대해 다룹니다. 특히 글 제목 타이틀 상단부 설정을 통해 가독성을 높이고, 수익 창출에 도움을 줄 수 있는 방법을 소개합니다.
티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정
1. 글 제목 타이틀 높이 조절
기본 Book Club 스킨은 심플하면서도 수익형 블로그에 적합한 스킨으로 알려져 있습니다. 그러나 글 제목 타이틀 부분이 상대적으로 크고, 제목이 작게 보이는 점을 개선할 필요가 있습니다. 아래의 방법을 따라 글 제목 타이틀의 높이를 조절해 보세요:
- 블로그 관리 홈 - 꾸미기 - 스킨 편집 - HTML 편집을 클릭합니다.
- Ctrl + F 키를 눌러
"_blog_link_.post-cover {"를 검색합니다. - 1045라인에서
height: 340px;를height: 205px;로 수정합니다. - 적용을 클릭하여 변경 사항을 저장합니다.
2. 글 배경 바탕화면 조절
배경 사진이 너무 밝아서 글씨가 잘 보이지 않는 경우, 배경의 밝기를 조절해 가독성을 높일 수 있습니다. 다음의 절차를 따라 배경을 어둡게 설정해 보세요:
- Ctrl + F 키를 눌러
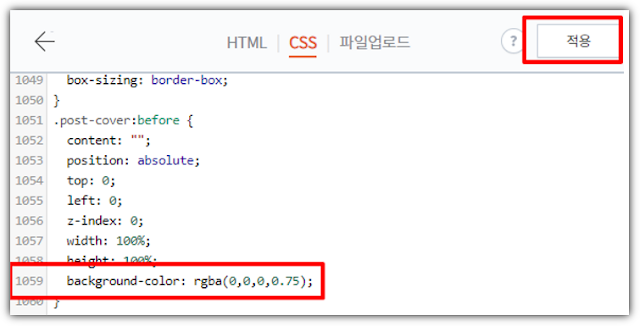
".post-cover:before {"를 검색합니다. - 1059라인에서
background-color: rgba(0,0,0,0.25);를background-color: rgba(0,0,0,0.75);로 수정합니다. - 수정 후 적용을 클릭하여 변경 사항을 저장합니다.
3. 글 제목 위치 설정
글 제목이 페이지 상단에 너무 치우쳐 있거나 중앙에서 벗어나 있을 경우, 제목 위치를 조정할 수 있습니다. 이를 통해 더 깔끔한 레이아웃을 만들 수 있습니다.
- Ctrl + F 키를 눌러
".post-cover .inner {"를 검색합니다. - 1066라인에서
padding-bottom: 78px;를padding-bottom: 50px;로 수정합니다. - 적용 후 변경 사항을 확인합니다.
4. 글 제목 글자 크기 설정
가독성을 높이기 위해 글 제목의 크기와 굵기를 조절할 수 있습니다. 다음의 방법을 따라 글자 크기를 조정해 보세요:
- Ctrl + F 키를 눌러
".post-cover h1 {"를 검색합니다. - 1078라인에서
font-weight: 300;을font-weight: 600;으로 수정합니다. 숫자가 높아질수록 글자가 더 굵어집니다. - 적용을 클릭하여 변경 사항을 저장합니다.
5. 글 제목 글자 간격(자간) 설정
글자 간의 간격을 조절하여 가독성을 높일 수 있습니다. 아래의 절차를 따라 자간을 조절해 보세요:
- Ctrl + F 키를 눌러
"#tt-body-page #container {"를 검색합니다. - 440라인에서
padding-top: 339px;를padding-top: 180px;로 수정합니다. 숫자가 낮아질수록 간격이 좁아집니다. - 적용 후 결과를 확인합니다.
6. 글 배경 바탕화면 바꾸기 설정
타이틀 부분의 배경 바탕화면을 변경하여 자신의 브랜드를 각인시킬 수 있습니다. 다음의 절차를 따라 배경 이미지를 변경해 보세요:
- 준비한 이미지 파일을 업로드합니다. 이미지 사이즈는 가로 2000px, 세로 220px로 준비합니다.
- Ctrl + F 키를 눌러
"article_rep_thumbnail"을 검색합니다. - 407라인에서
url('./images/타이틀변경이미지파일명.jpg');로 수정합니다. 예:url('./images/logo.jpg'); - 아무 이미지도 넣고 싶지 않다면
url(none);로 설정합니다. - 적용을 클릭하여 변경 사항을 저장합니다.
마무리
이번 포스팅에서는 수익형 블로그 운영을 위한 티스토리 수익형 블로그 만들기-디자인 스킨 고급 설정에 대해 알아보았습니다. 블로그 디자인을 최적화하여 가독성을 높이고, 이를 통해 수익성을 향상시킬 수 있습니다. 다음 포스팅에서는 긴 글 제목 타이틀 상단부 설정에 대해 다루겠습니다.