지난 포스팅에서는 고객 관심 기반의 모바일용 배너를 블로그에 추가하는 방법을 소개했습니다. 이번에는 PC용 배너를 사이드바에 달아 추가적인 수익을 창출할 수 있는 방법을 알려드리겠습니다.
쿠팡파트너스 사이드바 배너 달기
1. 쿠팡파트너스 사이드바 배너 달기
사이드바에 배너를 달기 위해서는 먼저 쿠팡파트너스에 로그인하고, 배너를 생성해야 합니다. 사이드바의 폭은 이전 포스팅에서 확인할 수 있으니 참고하시기 바랍니다.
1.1 쿠팡파트너스 배너 생성
- 쿠팡파트너스 로그인: 쿠팡파트너스 웹사이트에 로그인합니다.
- 링크 생성: '링크 생성' 메뉴에서 '다이나믹 배너'를 클릭합니다.
- 배너 생성: 배너 생성 페이지에서 배너 제목과 타입을 설정합니다. 배너 타입은 '고객 관심 기반 추천'으로 설정하여 방문객이 관심 있는 상품이 표시되도록 합니다. 배너 크기는 너비 320px, 높이 320px로 설정합니다.
- 코드 복사: 생성된 파트너스 코드를 복사합니다.
1.2 티스토리 블로그 사이드바 배너 적용
- 블로그 관리 홈: 티스토리 블로그 관리 홈으로 이동하여 '플러그인'에서 '배너 출력'을 클릭하고 적용합니다.
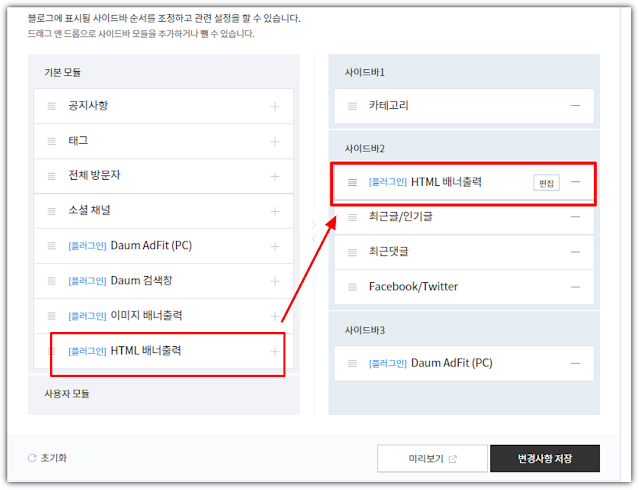
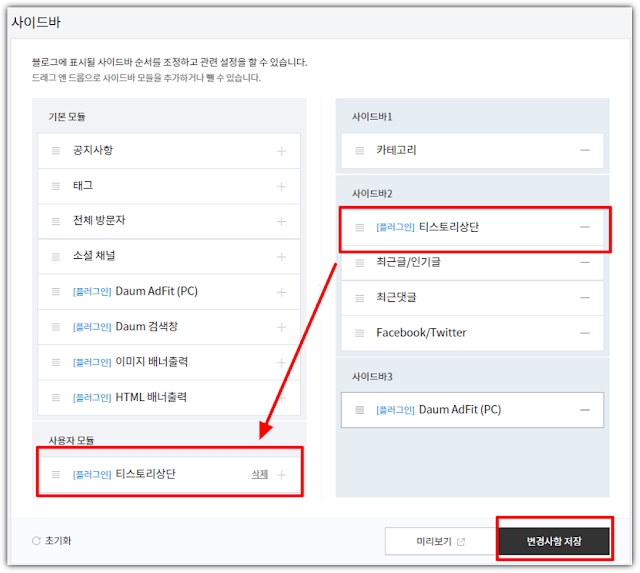
- 사이드바 설정: '꾸미기' 메뉴에서 '사이드바'를 클릭하여 HTML 배너 출력의 '+' 버튼을 눌러 배너 위치를 선택합니다.
- 배너 적용: 사이드바2와 사이드바1 사이에 배너를 추가하고, 쿠팡파트너스에서 복사한 배너 코드를 붙여넣습니다. 그런 다음, '변경사항 저장'을 눌러 배너를 활성화합니다.
- 확인: 블로그에서 배너가 제대로 표시되는지 확인합니다. 예를 들어, 방문자가 최근 검색한 상품이 자동으로 표시됩니다.
마무리
이번 포스팅에서는 수익형 블로그 운영을 위한 쿠팡파트너스 사이드바 배너 추가 방법을 알아보았습니다. 이렇게 블로그에 추가된 배너는 방문객의 관심을 끌어 수익을 증대시킬 수 있는 중요한 도구가 됩니다. 블로그를 통한 수익을 극대화하기 위해서는 꾸준한 포스팅과 적절한 배너 활용이 필수입니다. 다음 포스팅에서는 더욱 유익한 자료를 제공하도록 하겠습니다.