블로그 링크 버튼 서식 만들어서 사용하기 CSS 활용법
안녕하세요! 이번 포스팅에서는 클릭을 유도하는 링크 버튼을 서식으로 만들어서 쉽게 사용하는 방법을 알아보겠습니다. 구글링하여 chatGPT의 글을 참고하여, HTML과 CSS를 활용해 블로그 글 작성 시 유용한 링크 버튼을 만들어 보겠습니다.
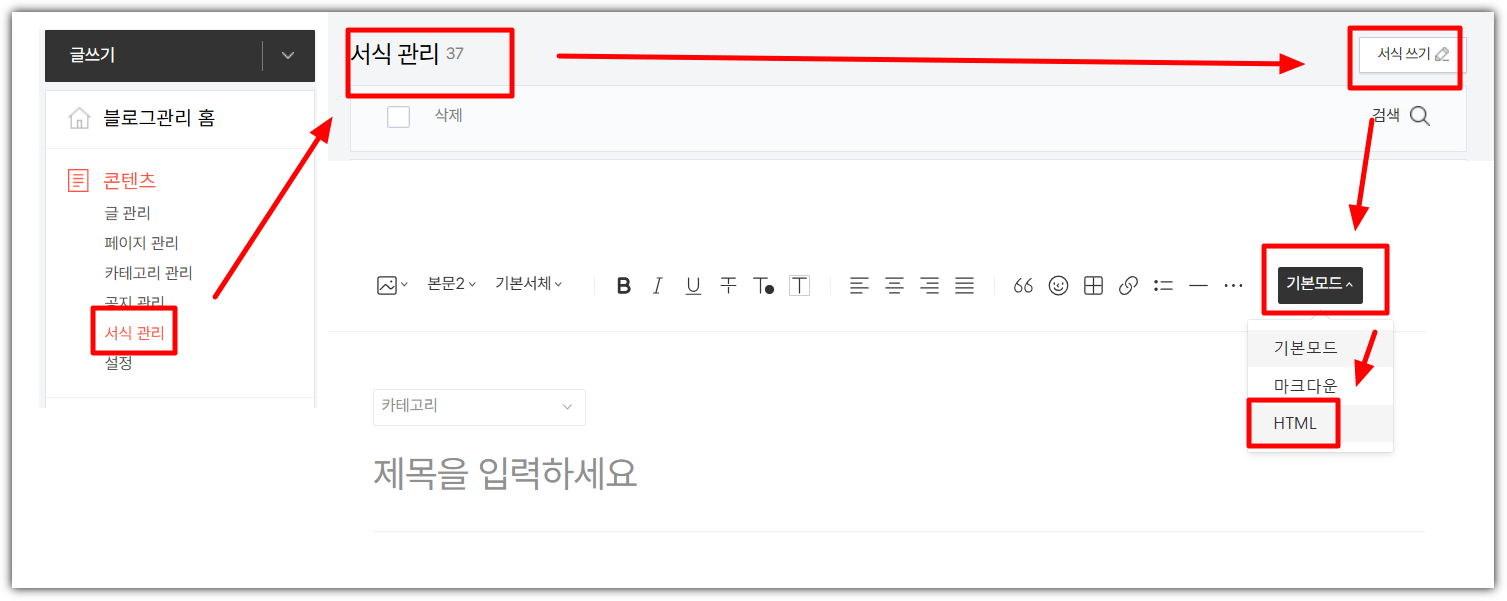
1. 서식 관리에 들어가서 서식쓰기 버튼 누르기
먼저, 블로그 서식 관리에 들어가서 '서식쓰기' 버튼을 클릭합니다.
2. 서식 제목 작성하고, HTML 모드로 들어가기
서식 제목을 작성한 후, HTML 모드로 들어갑니다.
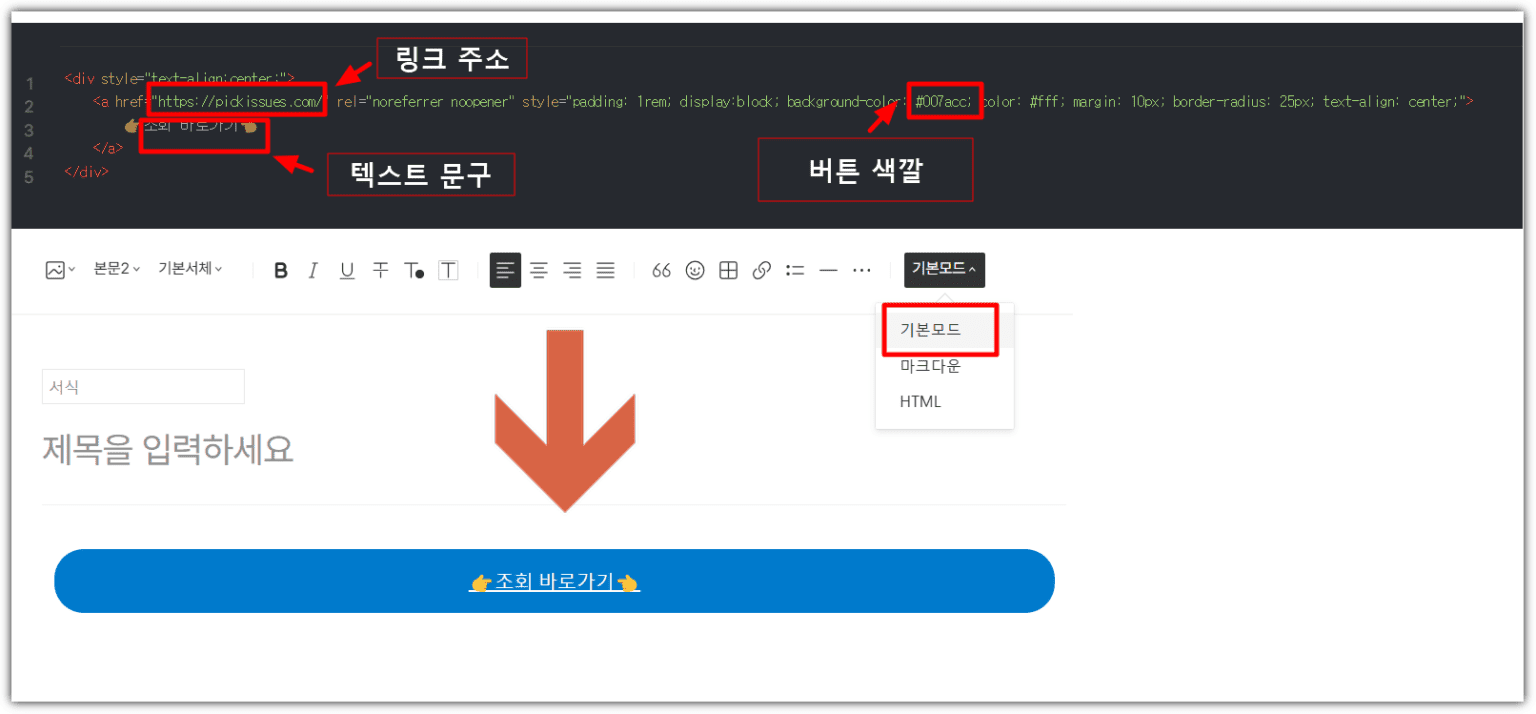
3. HTML 모드에 링크 버튼 코드 입력하기
HTML 모드에서 아래와 같은 코드를 입력합니다:
<p data-ke-size="size16"><a class="myButton" href="#" target="_blank">blue</a></p>저는 버튼을 파란색으로 만들어서 blue 라고 해두었는데, 이 부분은 원하는 텍스트로 바꾸셔도 됩니다.
4. 다시 기본 모드로 들어와서 확인하고 저장하기
다시 기본 모드로 돌아와서 입력한 내용을 확인하고 저장합니다.
5. 글쓰기 화면에서 서식 불러오기
글쓰기 화면에서 오른쪽 상단의 점 3개 아이콘을 클릭한 후, '서식'을 선택합니다. 내가 만든 서식들이 나오면 사용할 서식을 클릭합니다.
6. 서식에서 링크 주소와 버튼 텍스트 수정하기
불러온 서식에서 HTML 모드로 들어가 href="#" 부분에 링크 주소를 입력하고, blue 부분에 버튼에 표시될 텍스트를 입력합니다. 예를 들어, 아래와 같이 입력할 수 있습니다:
<p data-ke-size="size16"><a class="myButton" href="https://example.com" target="_blank">Click Here</a></p>글쓰기 모드에서는 텍스트로 보이지만, 글을 저장하면 버튼으로 표시됩니다.
CSS 코드 추가하기
<style>
.myButton {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 4px;
}
</style>이 CSS 코드로 버튼의 배경색, 글자색, 패딩, 테두리, 폰트 크기 등을 설정할 수 있습니다.
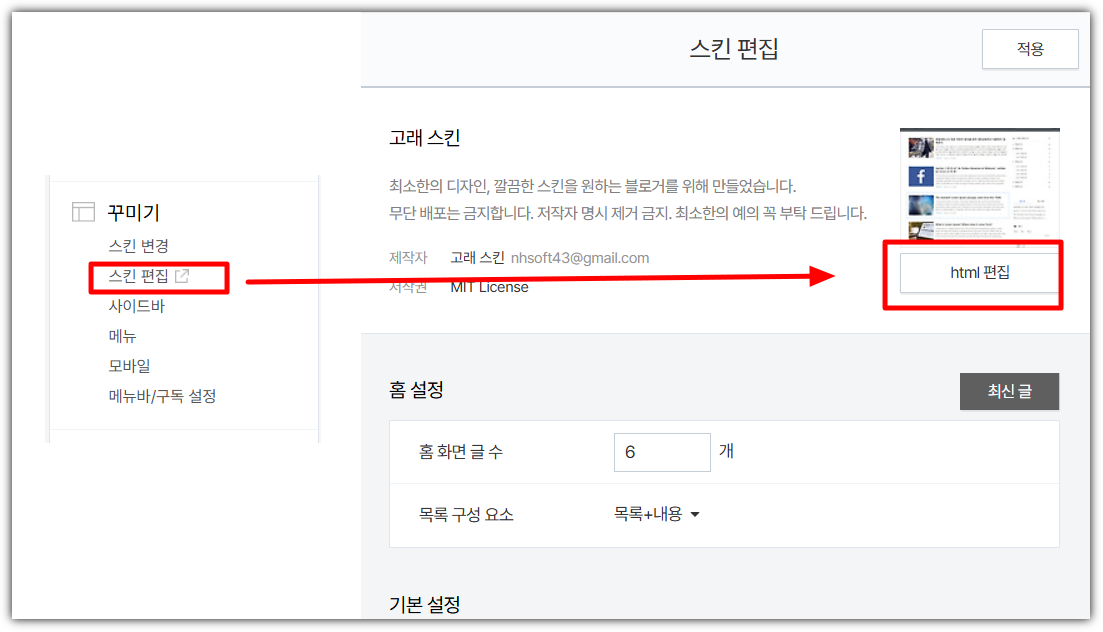
참고 사항
제 블로그에서는 다른 CSS 우선순위 때문에 class 대신 id를 사용하여 스타일을 적용했습니다. 따라서, 아래와 같이 변경할 수 있습니다:
<p data-ke-size="size16"><a id="myButton" href="https://example.com" target="_blank">Click Here</a></p>그리고 CSS 코드는 아래와 같이 수정합니다:
<style>
#myButton {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 4px;
}
</style>결론
이렇게 해서 클릭을 유도하는 링크 버튼을 서식으로 만들어 쉽게 사용할 수 있는 방법을 알아보았습니다. 이 방법을 활용하여 블로그 글 작성 시 더 효과적으로 독자의 클릭을 유도할 수 있습니다. 궁금한 사항이 있으면 댓글로 남겨주세요!
FAQ (자주 묻는 질문들)
Q: 링크 버튼의 스타일을 변경할 수 있나요?
A: 네, CSS 코드를 수정하여 버튼의 스타일을 원하는 대로 변경할 수 있습니다.
Q: 여러 개의 버튼을 한 번에 추가할 수 있나요?
A: 네, 동일한 방법으로 여러 개의 버튼을 추가할 수 있습니다. 각각의 버튼에 대해 서식을 만들어 두면 편리합니다.
Q: CSS 우선순위 때문에 스타일이 적용되지 않으면 어떻게 하나요?
A: 이 경우, class 대신 id를 사용하여 스타일을 적용해 보세요. 또는 !important를 사용하여 우선순위를 높일 수 있습니다.
관련글
이 글을 통해 클릭을 유도하는 링크 버튼을 쉽게 만들고 사용하는 방법을 이해하고, 블로그의 클릭률을 높이는 데 도움이 되길 바랍니다.
태그:
링크 버튼, CSS, HTML, 티스토리 서식, 블로그 설정, 블로그 최적화